条件渲染
条件渲染
# 条件渲染
条件渲染是一种在特定条件下渲染特定 UI 的技术。在 Vue 中,这种技术主要用于控制元素的显示和隐藏(移除)。
下面是 v-show 和 v-if 条件渲染示例:
<template>
<div>
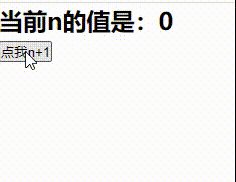
<h2>当前n的值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
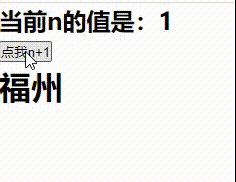
<h1 v-show="n === 1">福州</h1>
<h1 v-if="n === 2">泉州</h1>
<h1 v-else-if="n === 3">厦门</h1>
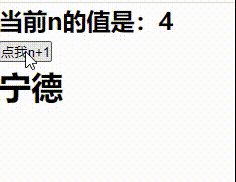
<h1 v-else-if="n === 4">宁德</h1>
</div>
</template>
<script>
export default {
data() {
return {
n: 0
}
}
};
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
结果展示:

总结:
v-show适用于切换频率较高的场景,不展示的 DOM 元素未被移除,仅仅是使用样式隐藏掉。v-if适用于切换频率较低的场景,不展示的 DOM 元素直接被移除掉,v-if还可以和v-else-if、v-else一起使用,但要求结构不允许断层。
上次更新: 2024/05/24, 16:24:13